A few months back, Shopify introduced a theme scaffold cum command line tool for easier Shopify theme development. Slate is basically a lesson learnt from Timber - A Shopify Framework.
According to Shopify, Timber framework is very opinionated, and Shopify Experts struggled with finding a starting point while creating themes. In many instances, developers have to remove markups and sections that were not necessary in building themes. So, a lot of time was invested in removing markups and sections that doesn’t go with all the themes. In solution to that, Slate is a command line tool that has been kept blank intentionally. With Slate, Shopify wanted developers to start with developing, not removing unnecessary things.
Why Shopify Invented Slate - New Shopify Scaffold and Command Line Tool?
- To make the development process easier.
- To save the time invested in removing various classes and extra markups.
- To provide a good start in Shopify theme development process regardless of theme design and functionality.
- To share Shopify’s own workflow in designing a theme.
What’s Included in Shopify Slate?
Shopify Slate includes tags, markups, and liquid logics that are necessary for all the templates regardless of theme’s design and functionality. So, when a developer starts to code, it gives them an easier start, and then they can work on other factors like design or function etc.
Shopify slate’s key features in new Command Line Tool includes:
- All the required files, liquid templates and layouts that are utmost important for any theme. Hence, it gives a good start to developers.
- There’s a style page template included in Slate that is very common in all the Shopify Themes including various elements like headings, paragraphs, type styles, lists, tables, etc.
- Sections are very important for the design and appearance of the themes. Hence, in Shopify Slate, there are number of sections provided to make the workflow easy. Slate has three dynamic sections that allow end users to edit or reorder the content of the page.
- Slate has a bunch of style icons that are used in any Shopify Themes generally. Various payment icons, social icons, and general icons are covered in the Slate.
- Slate provides styling for tables and frames.
- In Slate, various helper scripts are included to make the coding process quick. Helper scripts like a11y.js, currency.js, rte.js, util.js, variants.js, etc. Each of these scripts will ease various prospects of theme building like accessibility, store images, currency, section building, etc.
- To allow merchants to show desired languages to their customers, Slate has an easier approach. You can simply add translated .json files into locale directory, and work is done. Slate has various translations for English, Canadian French, Spanish, German, Portuguese.
How to Install Shopify Slate?
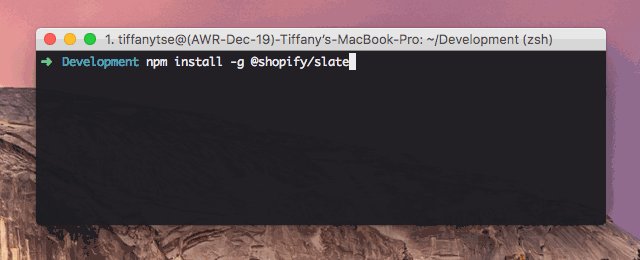
Starting with Shopify Slate is very easy. The only thing to make sure is that you have Node.js installed in your machine. Then it follows the simple process of running a code. Apply the below code to install Shopify Slate in command line:
npm install -g @Shopify/slate

How to Start with Shopify Slate?
Once the Slate is installed, you simply have to let the Slate know on what theme structure you would like to work. Simpy run the below code:
slate theme [name]
Basically, you are letting Slate know on what structure you want to design your Shopify Theme. Slate will simply build you a Scaffold theme based on which you can start the theme building.
Why to Use Shopify Slate?
There are mainly three reasons to adopt Shopify Slate for your Shopify Theme Development:
- It allows developers to code in local environment and make changes. In Timber, every set of data was retrieved from server. Where in Slate, dynamic data is retrieved from the server while all the theme data is stored in local machine. It makes the entire loading faster.
- Slate gives a good head to the developers. Irrespective of the theme they are creating, there are some elements of the themes that are constant. Developers can start off with these elements, and develop design and functionality on a later stage.
- You can also convert an existing theme to Slate structure, but it will allow you only with folder structure and node packages, not with the helper scripts and templates.
Want to become a part of Shopify's glory?
Launch free Demo and discover how quick & easy it is to migrate your data to Shopify with Cart2Cart.
Start free Demo nowEverything You Need to Know about Slate - FAQs:
What is Shopify slate?
In order to create Shopify themes, users exploit a command-line tool called Slate. The tool speeds up the process of developing, testing, and deploying Shopify themes in just a few steps.
What is Slate API?
Using Slate, you can document your API. Users who wish to write in Markdown or make HTML-based documentation can use it as a quick start.
Is Slate API free?
Documentation is automatically hosted on a public GitHub repository by Slate. The benefit of this is that you can host your documentation for free on GitHub Pages, and it also makes it easy for other developers to make changes to your documentation if they find typos or other issues.



 March 31, 2025
March 31, 2025 



Comment by MartinRam
Hellow my name is MartinRam. Wery capable post! Thx 🙂
Comment by Iryna Namaka
Hello Martin,
thank you for your feedback. Don’t forget to share the articles on our blog you’ve enjoyed most of all!